You’re getting graphics designed or have been asked to produce files ready for printing. Which file format should you choose: raster or vector? As Dunedin printers and signwriters, we’re here to share our wisdom on the differences between raster and vector files, to help you decide.

Choosing Between Raster or Vector Image Files
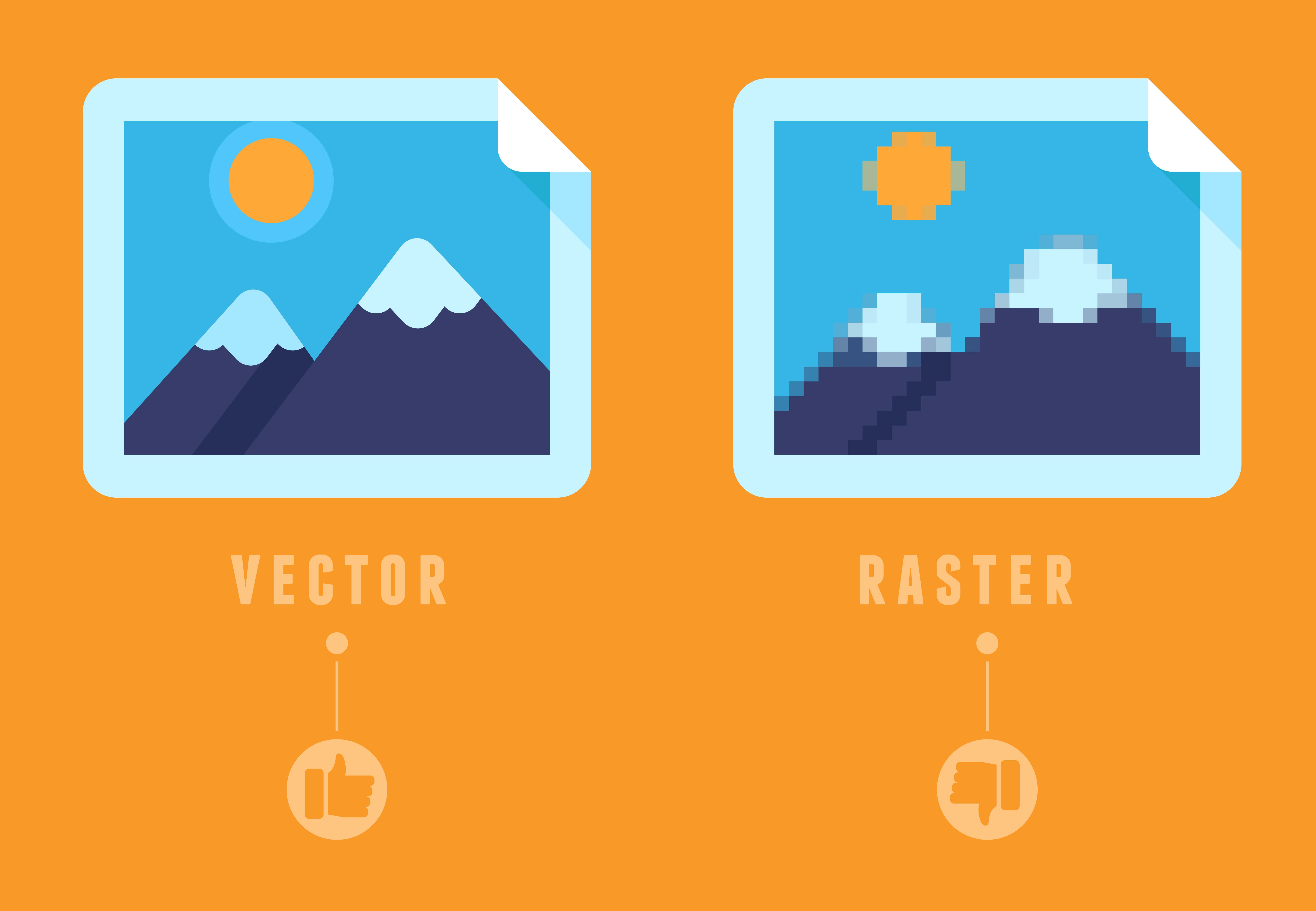
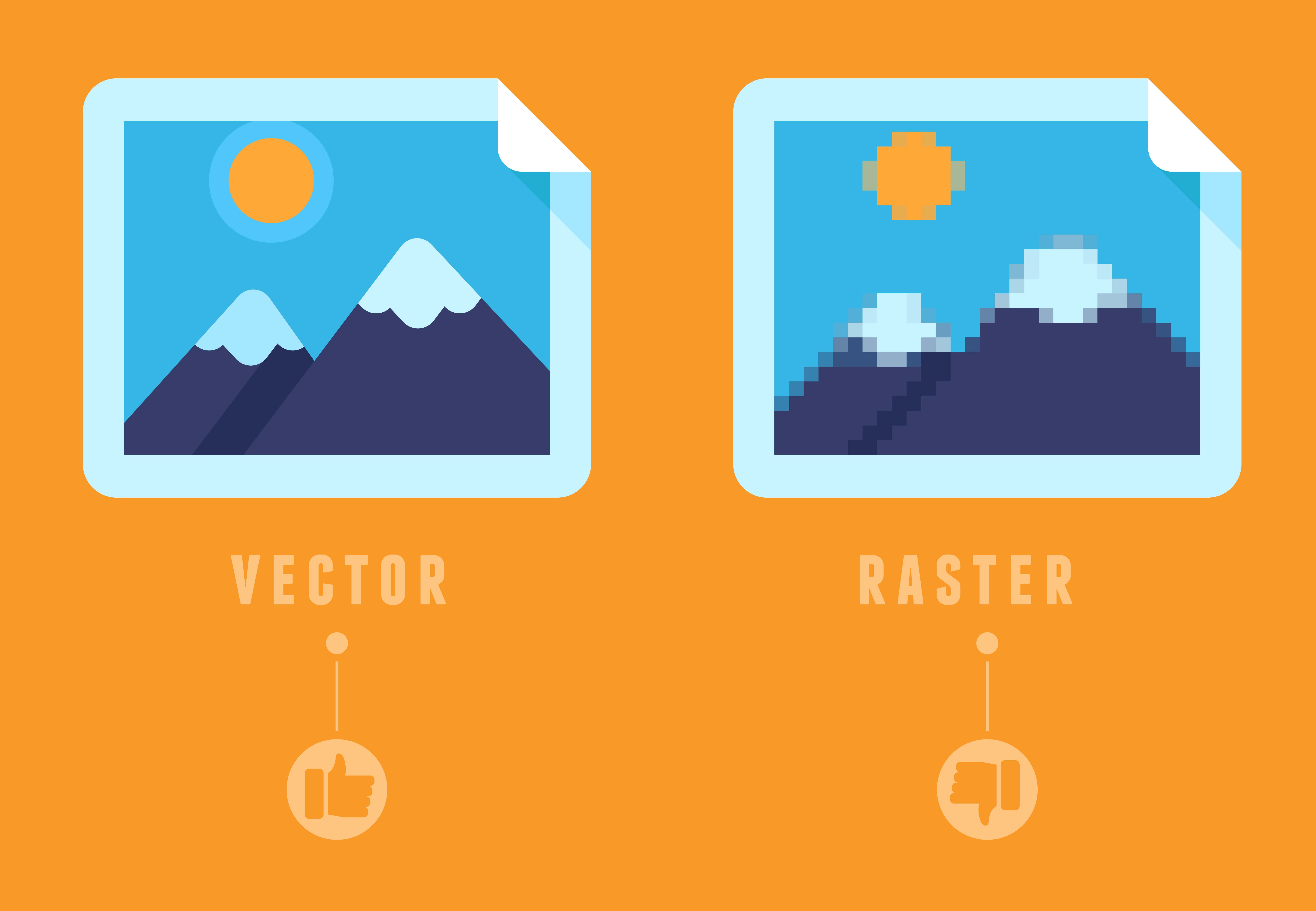
There are two types of graphic image files: vector and raster. Let’s look at the key differences between each of them.Vector images:
- made with many different little lines and curves, joined together to create a picture
- designed using many mathematical calculations or paths
- always looks smooth when enlarged
- best suited to graphics that are created, such as logos, letterheads and fonts
- flexible and easy to resize
- have smaller file sizes
- common formats include AI, EPS, SVG and PDF
- can be edited in software such as Illustrator, CorelDraw and InkScape
- must be rasterized before using on the web, except for SVGs

Raster images:
- made with pixels, not lines
- each pixel has its own colour
- best suited for scanned artwork, detailed graphics or digitised photographs
- when enlarged, they look jagged and rough, as the individual pixels become visible
- not easily editable or resized
- have large file sizes
- available in common formats of TIFF, GIF, PNG, BMP and JPEG
- slower to display and print
- are also known as bitmaps
- are edited in software such as Photoshop and GIMP
- the higher the number of pixels per inch, the better quality of the image
Advantages & Disadvantages of Vector & Raster Graphics:
Advantages of Vector Graphics- a path can be created to be followed by a knife or cutting tool, so we can cut shapes on our cutter or router.
- the file size is typically smaller
- It's harder to create highly detailed images
- They have the advantage of allowing high detail and smooth, graduated blends of colour
- They are not as scalable as a vector file due to pixilation when the image size is increased

